# 私信分享与站外分享能力
当前分享能力支持站内私信分享与站外分享。
# 设置允许分享
小程序默认关闭分享。用户可以通过以下方式开启分享。设置优先级为: api > onShareAppMessage > json。
# 1.通过api调用
如下,api调用方式比较灵活,可以根据业务需要随时开启、关闭分享功能,进行细粒度的分享控制。详细见 转发接口介绍。
onShow(){
...
ks.showShareMenu();
...
},
# 2.通过Page中设置onShareAppMessage
Page接口中如果定义了onShareAppMessage 则本页面自动开启分享。同时,onShareAppMessage的返回值会作为分享的内容。
返回值的title为分享标题,imageUrl为分享图标,path为当前页面路径。
参数中包含 from、type 字段,可以用来判断当前分享的触发来源、触发方式,详细见Page接口介绍 (opens new window)。
// pages/index.js
Page({
...
onShareAppMessage(shareInfo){
const { from, type } = shareInfo;
return {
imageUrl: '',
title: '',
path: '',
}
},
...
})
# 3.通过app、page的json配置开启
可以通过app.json、页面对应的json配置中enableShare字段设置开启、关闭分享。
// app.json
{
pages: [],
...
enableShare: true
}
// page.json
{
component: false,
...
enableShare: true
}
# 站外分享
当前站外分享支持H5链接分享与海报分享。
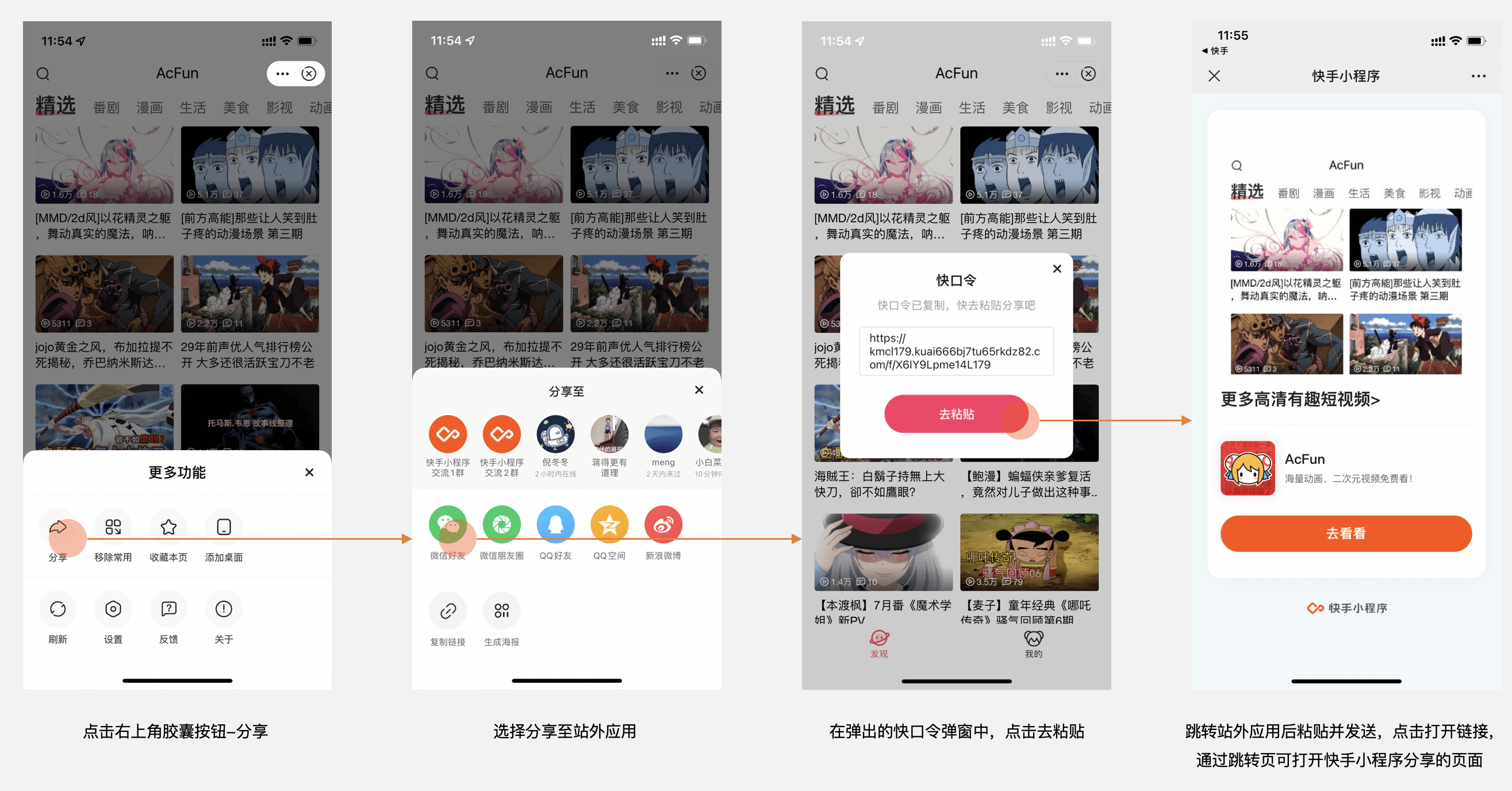
# H5链接分享
设置允许分享后,可在小程序内发起站外H5链接分享,生成快口令(H5链接)粘贴至其他应用,打开链接后可在H5页面中点击跳转下载快手/唤起快手并跳转至小程序对应页面。
1、H5页面包含的小程序信息有:小程序名称、logo、简介、分享标题、分享图标(若无,默认为分享页面截图)。
2、当前支持直接分享的站外应用有:微信好友、微信朋友圈、QQ好友、QQ空间、新浪微博;同时支持直接复制链接再粘贴至其他应用。
分享流程示意图:

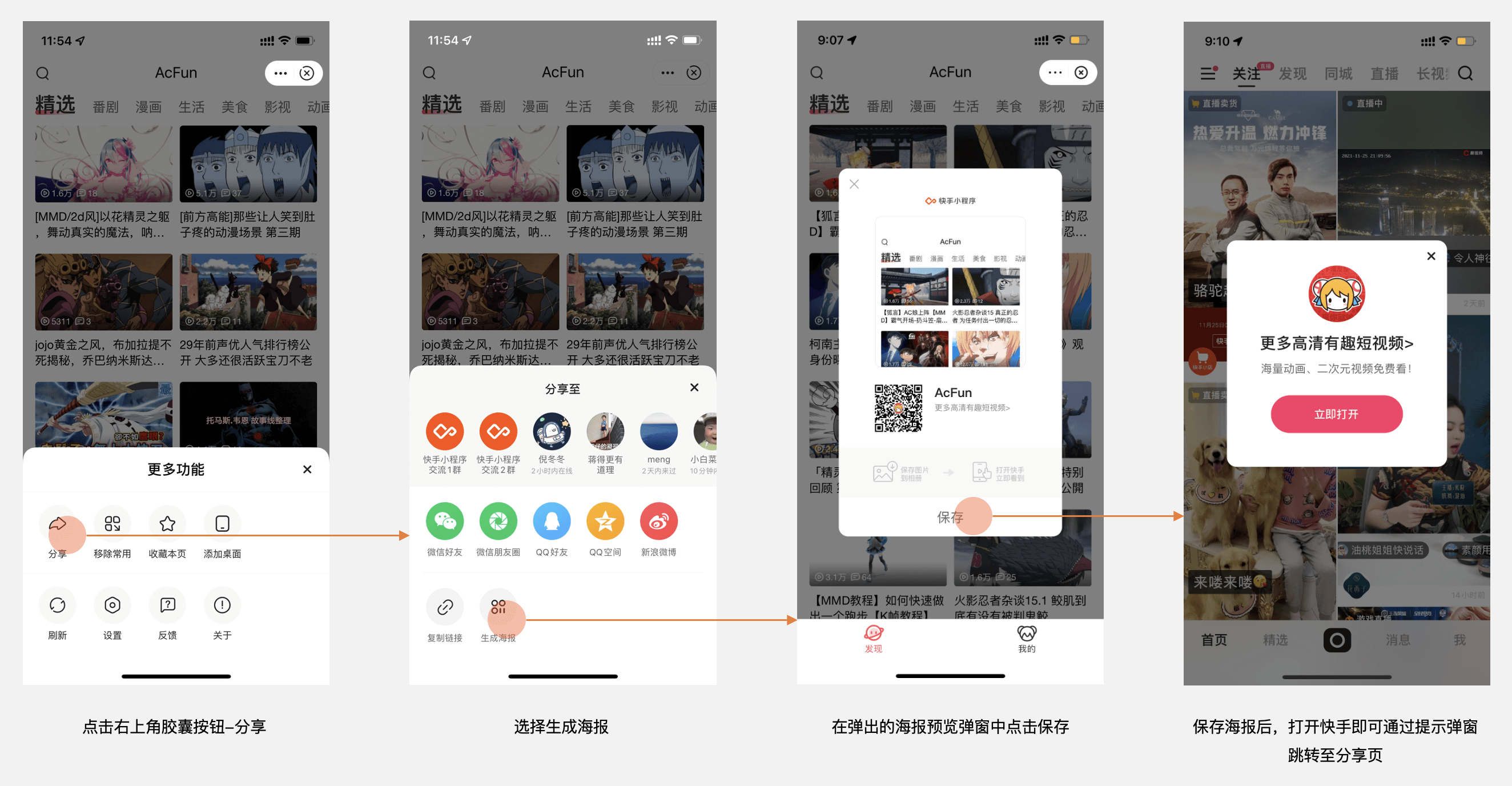
# 海报分享
设置允许分享后,可在小程序内发起海报分享,生成分享海报发送给他人后,被分享者保存海报到相册并打开快手或通过快手扫一扫扫描图片上的二维码,即可通过提示弹窗跳转至小程序对应页面。
海报中包含的小程序信息有:小程序名称、logo、分享标题、分享图标(若无,默认为分享页面截图)、分享页面二维码。
分享流程示意图:

# 运营规范
详见分享能力规范。
