开发 API 画布 CanvasContext CanvasContext.quadraticCurveTo
# CanvasContext.quadraticCurveTo
更新时间:2024-09-18 14:46:37
创建二次贝塞尔曲线路径。曲线的起始点为路径中前一个点。
# quadraticCurveTo(cpx: number, cpy: number, x: number, y: number): void
# 参数
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| cpx | number | 是 | 贝塞尔控制点的 x 坐标 |
| cpy | number | 是 | 贝塞尔控制点的 y 坐标 |
| x | number | 是 | 结束点的 x 坐标 |
| y | number | 是 | 结束点的 y 坐标 |
# 示例代码

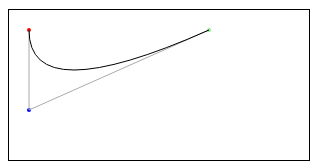
针对 moveTo(20, 20) quadraticCurveTo(20, 100, 200, 20) 的三个关键坐标如下:
- 红色:起始点(20, 20)
- 蓝色:控制点(20, 100)
- 绿色:终止点(200, 20)
上一篇:《CanvasContext.moveTo》
下一篇:《CanvasContext.rect》
仍有疑问? 前往社区提问
