开发 API 画布 CanvasContext CanvasContext.bezierCurveTo
# CanvasContext.bezierCurveTo
更新时间:2024-09-18 14:46:37
创建三次方贝塞尔曲线路径。
# bezierCurveTo(cp1x: number, cp1y: number, cp2x: number, cp2y: number, x: number, y: number): void
# 参数
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| cp1x | number | 是 | 第一个贝塞尔控制点的 x 坐标 |
| cp1y | number | 是 | 第一个贝塞尔控制点的 y 坐标 |
| cp2x | number | 是 | 第二个贝塞尔控制点的 x 坐标 |
| cp2y | number | 是 | 第二个贝塞尔控制点的 y 坐标 |
| x | number | 是 | 结束点的 x 坐标 |
| y | number | 是 | 结束点的 y 坐标 |
# 示例代码

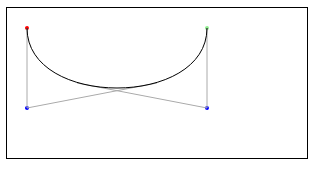
针对 moveTo(20, 20) bezierCurveTo(20, 100, 200, 100, 200, 20) 的三个关键坐标如下:
- 红色:起始点(20, 20)
- 蓝色:两个控制点(20, 100) (200, 100)
- 绿色:终止点(200, 20)
上一篇:《CanvasContext.beginPath》
下一篇:《CanvasContext.clearRect》
仍有疑问? 前往社区提问
