开发 API 画布 CanvasContext CanvasContext.arc
# CanvasContext.arc
更新时间:2024-09-18 14:46:36
创建一条弧线。
# arc(x: number, y: number, r: number, startAngle: number, endAngle: number, counterclockwise?: boolean): void
# 参数
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| x | number | 是 | 圆心的 x 坐标 |
| y | number | 是 | 圆心的 y 坐标 |
| r | number | 是 | 圆的半径 |
| startAngle | number | 是 | 起始弧度,单位弧度(在 3 点钟方向) |
| endAngle | number | 是 | 终止弧度 |
| counterclockwise | boolean | 否 | 弧度的方向是否是逆时针 |
# 示例代码

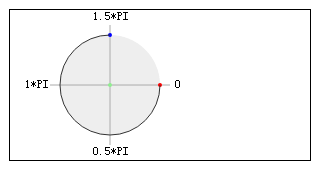
针对 arc(100, 75, 50, 0, 1.5 * Math. PI)的三个关键坐标如下:
- 绿色: 圆心 (100, 75)
- 红色: 起始弧度 (0)
- 蓝色: 终止弧度 (1.5 * Math. PI)
上一篇:《CanvasContext》
下一篇:《CanvasContext.arcTo》
仍有疑问? 前往社区提问
